The Guidebook platform enables event organizers to create their own unique surveys and embed them across several parts of their guide for tailored information gathering. From the product standpoint, surveys add essential value and extend a guide's life cycle.
The survey feature is the second most utilized feature on the Guidebook platform. As such continual development and refinement is a priority. The Product team and I identified several problems affecting our users (event organizers and end-users) and we got to work solving them.
As the principle designer on this project my role was to design all the UIs and associated flows for the Guidebook app (iOS and Android) and the Builder, Guidebooks in house CMS. I worked closely with our Project Managers and Developers to solve these problems and ensure a great survey experience for all user types.
Problems to solve
- Surveys could be frustrating for end users to complete, and unavailable offline.
- Event organizers could easily misuse the survey builder and generate confusing reports.
- Event organizers had few options to build the surveys they wanted.
The biggest hurdle preventing end users from filling out a survey was connectivity. The Guidebook app doesn't require an internet connection to function - this comes in handy inside a crowded conference venue. However, surveys were initially built as a web view, an internet connection was required to access, fill out, and submit a survey.
Rebuilding surveys as a native component solved the connectively issue. It also opened the door for new functionality and gave me the opportunity to design the UI on both iOS and Android platforms.
Native survey deliverables
- Surveys can now be cached, allowing end users to exit a survey and return right where they left off. In the past exiting a survey pre submittal would clear out your answers.
- Surveys can now access local storage allowing answers to be stored and submitted once the device detects a stable internet connection. This is done as a background process without any user intervention.
- As a native component of the Guidebook app, surveys question can now be themed and are more responsive with native animations and support for gestures.
Surveys are incredibly versatile in that they can be linked to almost any piece of content contained in a guide. But this level of flexibility comes with a downside. When linking a single survey to multiple places their context becomes hard to define, resulting in a report that is difficult to understand.
The problem
How can we generate reports that are easy to grok without compromising the flexibility that makes a survey so useful?
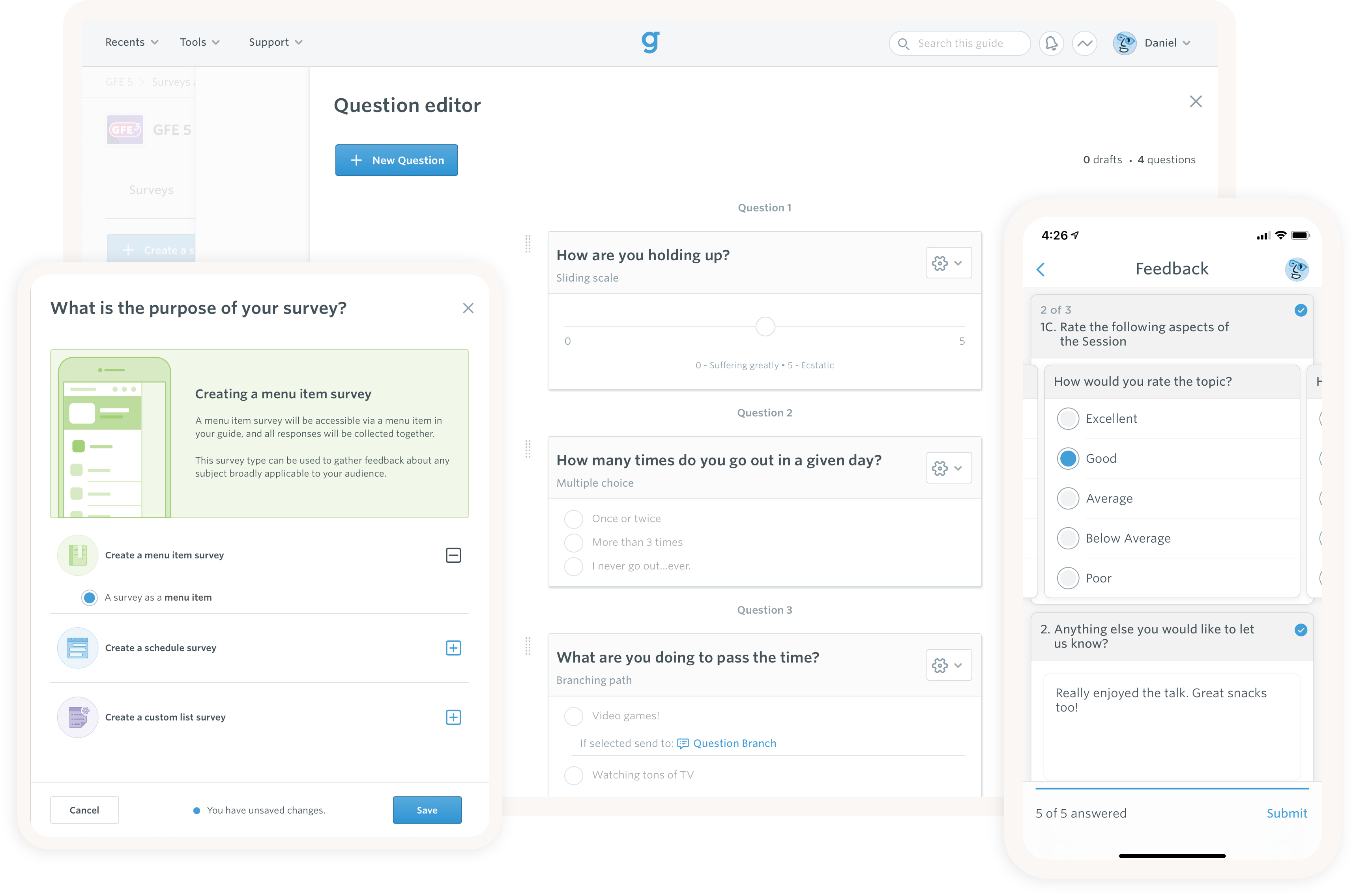
The solution
I created a UI that centered around the concept of giving a survey a clear purpose. This purpose UI was front loaded at the beginning of the survey creation flow and focused on two things:
- The UI communicates the many places a survey can be linked. By educating our users while using the interface they can quickly make an informed decision about the best place to link their survey.
- The UI establishes a relationship between what a survey is for and where it will be accessed within the guide. This relationship is carried through to the reports where it establishes the much needed context.
By introducing guard rails that funnel survey creators into making deliberate, well considered choices, we maintained the flexibility that makes a survey so useful, while ensuring the generation of reports that are easy to understand.
Within the Guidebook CMS, the original question editor was rigid and lacked flexibility. Event organizers couldn't re-use existing questions, would have to start over if they decided to change a questions formatting, and didn't have many options in the way of question types. I designed a new question editor that addressed and solved these issues. Below are a collectin of the new question types:
1. Branching path questions
Each selectable answer in a branching path question can lead to a new question set. Enabling an event organizer to create a responsive and dynamic survey.
2. Grid Questions
Grid questions enable event organizers to re-use the same set of answers for multiple questions.
When designing the UI I took the limited horizontal space inherit in smart phone screens into consideration and formatted the questions thusly. The questions are placed into a horizontal carousel that auto advances after each answer. Survey takers aren't siloed into answering in order. By swiping horizontally they can advance through the questions and answer at whatever order they please.
Once the survey went live on a published guide, the event organizers could begin to track results at either an aggregate (via a document downlaod) or per-attendee level using the same interface they had built their surveys in. In addition, the ability to pause survey data collection was added, so organizers could stop collecting survey data without needing to remove the survey and republish the guide.
In less than a year after launch more than 50 thousand surveys were submitted and 1837 survey reports were exports by our event organizers. The product and support teams relayed positive customer remarks about the feature update.
Post launch event organizers reached out requesting more features be added.
I'm proud of the work I've did with my colleagues and remain excited by all the surveys still being generated by event organizers.